BTY 6.2.14 - Çizim Yapıyorum
- egitimdebilisim.com

- 18 Ara 2020
- 5 dakikada okunur
Güncelleme tarihi: 11 Haz 2021
Scratch ile çizim programı yapma
Geçen hafta Scratch programı ile uzaylı ile sohbet isimli bir proje hazırlamıştık. Uzaylının bize soru sormasını ve yanıtlar vermesini tasarlamıştık ve 23 Nisanla ilgili bir proje hazırlamıştık.
Bu hafta ise Scratch programı ile önce çizim yapmayı öğreneceğiz. Daha sonra basit bir çizim projesi oluşturacağız. Ardından bir çizim programı tasarlayacağız. Yani bu hafta da 2 proje yapacağız. Öncelikle çizim yapmak için gerekli olan kalem kodlarını tanıyalım.

Scratch kalem kodları
Aşağıda sağdaki resimde kalem kodları numaralanmıştır. Solda ise bu kodların anlamları verilmiştir. Dikkatlice okuyunuz.

Bu blok ekranımıza daha önce kalem bloklarıyla çizdiklerimizin hepsini silmemizi sağlar
Çizim yapmaya başlamamızı sağlar. Kalemin rengin, gölgesini ve kalınlığını bu komuttan önce düzenlemelisiniz.
Bu blok çizim işlemini sonlandırmamızı sağlar.
Bu blok çizim yapmadan önce kalemimizin rengini belirlemeyi sağlar. Bloğu ekledikten sonra, küçük kutucuğa tıkla ve istediğiniz rengi seç.
Bu blok çizim yapmadan önce kalemimizin rengini belli miktarda değiştirmemizi sağlar. Bloğu ekledikten sonra, kalem rengini ne kadar değiştireceğini gir.
Bu blok daha öne değiştirdiğimiz kalem rengini tekrar siyah yapmamızı sağlar.
Bu blok kalemimizle çizim yaparken, ona gölge de eklememizi sağlar. Daha sonra gölgenin ne kadar değişmesini istiyorsan, 10 yerine onu yaz.
Bu blok kalemimizle çizim yaparken, ona gölge de eklememizi sağlar. Daha sonra gölgenin ne kadar olmasını istiyorsan, 50 yerine onu yaz.
Bu blok kalemimizin kalınlığını istediğimiz kadar değiştirmemizi sağlar.Daha sonra kaleminin kalınlığını ne kadar değiştirmek istediğini 1 in yerine gir.
Bu blok kalemimizin kalınlığını arttırmamızı ya da azaltmamızı sağlar. Daha sonra kaleminin kalınlığını 1’in yerine gir.
Bu blok ekrandaki karakterimizi bir damga gibi ekrana basmayı sağlar.
Bu haftanın projeleri:
Bu hafta basit çizimler yapan bir kedi tasarlayacağız. Daha sonra ise kendi çizim programımızı tasarlayacağız. Önce çizim yapan kedi ile başlayalım.
Scratch proje örneği: Çizim yapan kedi
Bu projede basit bir şekilde çizim yapan bir kedi tasarlayacağız. Çizim kodlarını öğrenmemiz için bir alıştırma olacak. Öncelikle aşağıdaki adımları dikkatlice okuyunuz ve ardından bu adımların nasıl uygulandığını gösteren videoyu izleyiniz. Daha sonra ise projenin bitmiş halini inceleyiniz.
Adım 1:
Programımızı açıyoruz. Her zamanki gibi karşımıza programın bize otomatik olarak verdiği kukla olan turuncu kedimiz çıkıyor.

Adım 2:
Bu projede turuncu kediye çizim yaptıracağız. Kedimizin çizim yapabilmesi için aşağıdaki kodları kullanacağız. Bu kodları uygun şekilde bir araya getirelim.

Adım 3:
Bu projede turuncu kediye çizim yaptıracağız. Kedimizin çizim yapabilmesi için aşağıdaki kodları kullanacağız. Bu kodları uygun şekilde bir araya getirelim.
Rastgele çizim
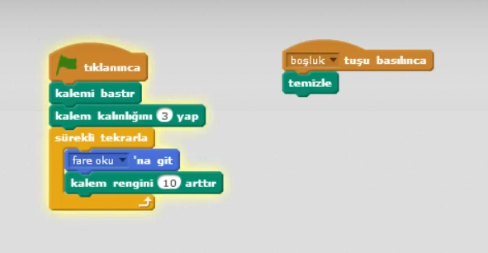
Aşağıda sağdaki kodları bir araya getirdiğimizde öncelikle yeşil bayrağa tıklanınca kodu projenin başlamasını sağlıyor kalemi bastır kodu ile kedi çizim yapıyor. Ardından kalem kalınlığını belirleyen kodumuzu ekliyoruz ve kontrol kodlarından olan sürekli tekrarla kodunun içerisine fare okuna git kodunu ve kalem rengini 10 artır kodunu ekliyoruz. Bu kodlar kedinin faremizi takip etmesini ve soldaki gibi çizim yapmasını sağlıyor.
Ayrıca boşluk tuşuna basılınca ve temizle kodlarını da ayrı yazarak kullanıcıların ekranı temizlemesine imkan sağlıyoruz.
Adım 4:
Kare çizimi
Şimdi de kuklamıza bir kare çizdirelim. Öncelikle daha önce çizdiklerimizi silmek için boşluk tuşu basılınca ekranın temizlenmesini sağlayalım. Bunu sağlamak için boşluk tuşuna basılınca kodunun altına temizle kodunu eklememiz yeterli.
Şimdi kare çizmek için kuklamızın önce bir çizgi çizip dik açıda 90 derece dönmesi gerekli, karenin 4 kenarı olduğu için bunu 4 kez tekrarlayacağız. Aşağıdaki soldaki kodları bir araya getirdiğimizde sağdaki karenin çizildiğini görüyoruz. Kalemi bastır kodu ile çizmeye başlayacak çizerken 100 adım gidecek ve 90 derece dönecek bunu 4 kez tekrarladığında kareyi çizmiş olacak en sonunda ise kalemi kaldır diyerek çizimi durduruyoruz.

Adım 5:
Aynı şeyi tekrarlamamız gerektiğinde kodu uzun uzun yazmak yerine tekrarla bloğunu kullanabiliyorduk. Yani 100 adım git ve 90 derece dön komutunu 4 kez yazmak yerine 4 defa tekrarla komutunun içerisine bir defa eklemek yeterli. Tek sorun her şey biraz hızlı oluyor, bunun için araya biraz da zaman ekleyelim. İşte kuklamız yeniden kare çizecek. Aynı işlemi daha az kod yazarak yaptık.

Adım 6:
Projemiz tamamlandı. Çizim kodlarını inceledik. Şimdi tüm adımların uygulandığı videoyu izleyiniz ve bilgilerinizi pekiştiriniz.

Projemizin yapım videosu:
Tüm adımların nasıl uygulandığını dikkatle inceleyiniz.
İlk projemizde kediye iki farklı çizim yaptırdık.
İlk çizim rastgele ve fareyi takip ediyor. Aşağıdan projemizin son halini inceleyiniz. Siz de bu projeyi yapmaya çalışınız.
İkinci çizimde kedimiz kare çiziyor. Aşağıdan projemizin son halini inceleyiniz. Siz de bu projeyi yapmaya çalışınız.
Scratch proje örneği - Çizim programı yapma
Geçen yıl hatırlarsanız Paint programı ile çalışmıştık. Görsel işleme programlarını görmüştük. Aşağıda Paint programını görüyorsunuz.
Bu hafta ise aşağıdaki Paint programına benzeyen kendi görsel işleme programımızı oluşturacağız. Bu proje için öncelikle gerekli adımları dikkatle okuyalım ve inceleyelim. Ardından bu adımların nasıl uygulandığını videodan izleyerek görelim. Son olarak projemizin tamamlanan halini inceleyelim.

Adım 1:
Programımızı açıyoruz. Her zamanki gibi karşımıza programın bize otomatik olarak verdiği kukla olan turuncu kedimiz çıkıyor.

Adım 2:
Bu projede turuncu kediyi kullanmayacağız. Bu nedenle turuncu kediyi siliyoruz. Bunun için kedi üzerine sağ tıklayıp silebiliriz. Ya da yukarıdaki makas butonuna basarak bu işlemi gerçekleştirebiliriz.

Adım 3:
Kukla kütüphanesini açıyoruz. Buradan projemizde kullanacağımız kuklamızı seçeceğiz.

Adım 4:
Kukla kütüphanesinden bu proje için pencil yani kalem kuklasını seçeceğiz.

Adım 5:
Kuklamız ekrana geldi. Şimdi kuklamızın kılıklarına gelelim ve Pencil-b kılığını silelim. Birazdan kendimiz yeni kılıklar oluşturacağız.

Adım 6:
Biraz önceki çizim yapan kedi projesinde yaptığımız gibi kalem kuklasının fare okunun peşinden gitmesini istiyoruz. Bunun için sürekli tekrarla ve fare okuna git bloklarını aşağıdaki gibi yerleştiriyoruz.

Adım 7:
Yalnızca burada farenin hareketinin kalemin ortasında algılandığını fark edeceksiniz. Yani kalemin tam ucu çizim yapmıyor kalemin tam ortası çizim yapıyor. Bunu düzeltmek için farenin hareketinin kalemin ucunda algılanmasını sağlamamız gerekiyor.
Bunun için kuklamızın yine kılıklar sekmesine geliyoruz ve kılık merkezini belirle düğmesine basıyoruz. Buradan çıkan artı işaretinin orta noktasını kalemin ucuna gelecek şekilde ayarlıyoruz. Aşağıdan inceleyiniz.

Adım 8:
Aşağıdaki şekilde sağda verilen kod bloklarını kalem kuklasına eklediğimizde, ekrana istediğimiz çizimleri yapabileceğimiz bir program hazırlamış olacağız. Kodları incelediğimizde yeşil bayrağa tıklanınca kodu projenin başlamasını sağlıyor. Sürekli tekrarla komutu içerisinde yer alan fare okuna git kodu ve onun altındaki kod bloklarının devamlı tekrarlamasını sağlıyor. Eğer değilse kodu içerisine yazılan algılama bloğu olan fareye basılı mı bloğu fareye basıldığında çizim yapmayı, fareye basılmadığında ise çizimi durdurmayı sağlıyor. Bu kodlar sayesinde soldaki gibi gülen bir yüz çizebiliriz.

Adım 9:
Şimdi de başka renkli kalemler daha yapalım. Bunun için kılıklar sekmesinden sarı kalem kılığımızın iki kopyasını çıkartıyoruz.

Adım 10:
Kalemimizin yeşil renk olması için ilk olarak renk paletinden yeşil rengi seçiyoruz. İkinci adımda, ekranın sağ tarafında bulunan boya kutusu şekline faremizin sol tuşu ile tıklıyoruz, "Bir şekli boya" yazısı görünecektir. Kalemimizin üzerine tıkladığımızda, renginin yeşile dönüştüğünü görebiliriz. Son olarak düzenleme alanının sol üst köşesindeki bölümden kalemimizin ismini "yeşil kalem" olarak değiştiriyoruz. Aynı adımları bir de mavi kalem için yapıyoruz. Böylece kalemimizin yeşil kalem ve mavi kalem isimli iki kılığı daha oluyor.

Adım 11:
Şimdi de renkleri seçebileceğimiz paleti oluşturalım. Bunun için “Yeni kukla çiz” panelinde yeşil rengi seçerek bir kare çiziyoruz. Daha sonra renkle doldur aracını kullanarak içini yeşile boyuyoruz.

Adım 12:
Kuklamızın adını “Yeşil” olarak değiştirelim. Bunun için kuklamızın üzerinde sağ tıklayarak info seçeneğini seçiyoruz ve çıkan ekrandaki boşluğa kuklamızın adını yazıyoruz.

Adım 13:
Şimdi bu kuklayı kopyalayıp paletimiz için ikinci bir kukla daha oluşturabilir ve rengini de mavi yapabiliriz.

Adım 14:
Ekranımızda kuklaları istediğimiz gibi konumlandırabiliriz.

Adım 15:
Şimdi kalemin nasıl renk değiştireceğini ayarlayalım. Bunun için olaylar bloklarındaki habersal kodlarını kullanacağız. Habersal kodları proje içerisinde olayların istendiği zaman tetiklenmesini sağlar.
Yeşil kare kuklamızda yeni bir haber oluşturalım ve adını "Yeşil" koyalım ve bu kukla tıklanınca “Yeşil” haberini salması için blokları düzenleyelim. Oluşturduğumuz mavi kare kuklaya ise bu kukla tıklanınca “Mavi” haberini sal kodunu yazalım.

Adım 16:
Şimdi de kalemimizin bu haberleri alınca kendi rengini ve çizgi rengini değiştirmesini sağlamamız gerek, bu yüzden bu kodları kalemimizin kod bölümüne ekliyoruz.

Adım 17:
Aynı zamanda bütün çizimleri temizlemek de isteyebiliriz. Bunun için de bir düğme ekleyelim. Temizleme düğmesi olarak kuklalardan X harifini seçip sahnenin sağ alt kısmına yerleştirelim. Daha sonra aşağıdaki gibi kodlarımızı x kuklasına da yazalım. Bu kuklayı da silginin yanına yerleştirdikten sonra X’i tıkladığımızda ekranımız temizlenecek.

Adım 18:
Ve işte projemiz tamamlandı ve kendi çizim programımız hazır. Sadece yeşil mavi renkleri var. Siz farklı renkler de ekleyebilirsiniz. Şimdi bu adımların nasıl uygulandığını videodan inceleyelim ve bilgilerimizi pekiştirelim.

Projemizin yapım videosu:
Tüm adımların nasıl uygulandığını dikkatle inceleyiniz.
Projemizin son hali aşağıdaki gibidir. Aşağıdan projemizin son halini inceleyiniz. Siz de bu projeyi yapmaya çalışınız.
Sonuç:
Bu dersimizde Scratch isimli blok tabanlı programda animasyon yarattık. Projemizde kullandığımız kodları inceledik.
Bu haftanın görevi:
Bu hafta Scratch programı ile yukarıdaki projeleri yapacaksınız. Projenin yapılış videosunu inceleyiniz ve adımları tekrar gözden geçiriniz. Ve bu projeyi yapmaya çalışınız.
Scratch çevrimiçi giriş linki (Bilgisayar, telefon, tabletle girilebilir.): https://scratch.mit.edu/
Scratch çevrimdışı bilgisayara indirme linki: (Sadece bilgisayara indirilebilir.): scratchindir












Yorumlar