BTY 6.2.10 - Scratch’i Keşfediyorum
- egitimdebilisim.com

- 22 Ara 2020
- 7 dakikada okunur
Güncelleme tarihi: 18 Mar 2024
Bu dersimizde Scratch programının detaylarını öğreneceğiz ve yine bir adet proje yapacağız. Projelere başlamadan önce Scratch kodlarını ve koordinat sistemini de inceleyeceğiz. Daha sonra bu haftanın görevini yapacaksınız. Proje yapma adımlarını dikkatli izleyiniz ve projenin yapım videolarını da izleyiniz.
Scratch programının bölümleri:
Scratch programı 4 ana bölümden oluşur. Aşağıdan bu bölümlerin içeriğini okuyunuz ve aşağıda yer alan resimden bölümlerin program üzerinde yer aldığı alanlara göz atınız.

1- Kod Bölümü: Kullanacağımız komutların bulunduğu bölüm. Üst kısımda farklı renklerle sembolize edilmiş 10 adet başlık var ve her başlık seçildiğinde alt bölümde o başlığa ait komutlar görünüyor.
2- Kodlama Paneli: Kod bölümünde yer alan komutlardan ihtiyacımız olan komutları sürükle-bırak yöntemiyle taşıdığımız ve bir araya getirdiğimiz bölümdür.

3- Sahne ve Karakterler (Kuklalar): Sahnemizi ve karakterlerimizi (kuklalarımızı) belirlediğimiz/oluşturduğumuz bölümdür. Sahneye yeni dekor eklemek ya da kukla eklemek için programda hazır olan dekorları ya da kuklaları kullanabilir, çizim aracı yardımıyla kendi dekorumuzu ya da kuklalarımızı çizebilir, bilgisayardan bir görseli yükleyebilir ya da bilgisayarın kamerasıyla fotoğraf çekip dekor ya da kukla olarak kullanabiliriz.
4- Araç Çubuğu: Bu bölümde Scratch’in dilini değiştirmek, kuklaları silmek, çoğaltmak, küçültmek, büyütmek gibi araçların yanı sıra çeşitli işlemlerin yapıldığı menüler bulunmaktadır.
Scratch programı proje başlatma ve bitirme butonları:
Scratch ile programlama yapmak bir tiyatro oyunu yönetmek gibidir. Proje tamamlandığında oynatıp durdurabilirsiniz.
Örneğin yeşil bayrağa tıkladığımızda proje başlar, ya da “bu kuklaya tıkladığında” tuşu tıklanan kuklayı harekete geçirir. Kırmızı noktaya basıldığında ise proje durur.
Scratch kodlar ve anlamları:
Hareket kodları
İsminden de anlaşılacağı üzere hareket blokları kuklalarımızı hareket ettirmek için kullandığımız kod bloklarıdır. Aşağıda en çok kullanılan hareket kodları mevcuttur. Diğer hareket kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

Görünüm kodları
Görünüm blokları, sahnenin ve sahnedeki kuklanın görünümüyle ilgili değişiklikleri yapmamızı sağlayan kod bloklarıdır. Aşağıda en çok kullanılan görünüm kodları mevcuttur. Diğer görünüm kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

Ses kodları
Ses blokları uygulamamızı daha ilgi çekici hale getirmemizi sağlayan ve kuklalara ses eklemeye yarayan bloklardır. Aşağıda en çok kullanılan ses kodları mevcuttur. Diğer ses kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

Kalem kodları
Kalem blokları, sahnenin üzerinde kuklalara çizim yaptırmaya yarayan ve etkileşimli projeler yapmamızı sağlayan kod bloklarıdır. Etkileşimli proje demek projemizi açan kişinin projeyi sadece izlemek yerine etkileşime girmesi demektir. Örnek olarak oyunlar aklımıza gelebilir. Aşağıda en çok kullanılan kalem kodları mevcuttur. Diğer kalem kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

Olaylar kodları
Bir uygulamanın çalışmaya başlayabilmesi için bir tetikleyiciye ihtiyacımız vardır. Uygulamanın başlangıcı için genellikle sahnenin sağ üst köşesindeki yeşil bayrağı kullanırız. Benzer şekilde uygulamayı sonlandırmak için sabit görevi bulunan kırmızı buton görevlendirilmiştir. Ancak yeşil bayrağın haricinde farklı seçeneklerimiz de mevcuttur. Aşağıda en çok kullanılan olaylar kodları mevcuttur. Diğer olaylar kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

Kontrol kodları
Kontrol kategorisinde bulunan kod blokları programın akışını belirli şartlara göre yönlendirebilir, tekrar eden görevleri yerine getirebilir, şart ifadesi meydana gelene kadar akışı bekletebilir. Aşağıda en çok kullanılan kontrol kodları mevcuttur. Diğer kontrol kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

Algılama kodları
Algılama kod blokları sahnede bulunan kuklalar, fare imleci, klavye tuşları, ses şiddeti, video hareketi gibi birçok olayı algılamak için kullanılır. Kullanıcı ile etkileşimli uygulamalar geliştirmek için oldukça faydalı kod bloklarıdır. Genellikle bir şart ifadesi içerir. Fareye değdi mi? Tuşa Basıldı mı? gibi… Aşağıda en çok kullanılan algılama kodları mevcuttur. Diğer algılama kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

İşlemler kodları
İşlemler kategorisinde matematiksel işlemler, şart ifadelerin sonuçları, metin türünden ifadeler gibi birçok işlemi yaparken faydalanacağımız kod blokları mevcuttur. Aşağıda en çok kullanılan işlemler kodları mevcuttur. Diğer işlem kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

Veri kodları
Değişkenler kategorisinde iki temel blok bulunmaktadır. Bunlar “Bir değişken oluştur” ve “Bir Liste Oluştur” kod bloklarıdır.
Değişken (Variable): Program yazarken kullanıcıdan alınan bilgiler, hesaplama sonrası ortaya çıkan sonuç değerleri, bir kuklanın koordinat sistemindeki yeri gibi birçok bilgiyi geçici olarak bilgisayarın belleğinde saklamak gerekir. Bunun için değişkenler kullanılır.
Liste: Programlama dillerinde dizi(array) olarak bilinen listeler, birden fazla değişkenin tekbir isim altında birçok kutucuğa sahip değişken olarak ifade edebiliriz. “Notlar” adında oluşturulmuş bir listenin bellekte yerleştirilmiş olduğunu düşünelim.
Notlar listesine 3 eleman eklendiğini varsayalım. Bu elemanların değerleri sırasıyla 60, 80 ve 90 olsun. Notlar dizisinin 1. elemanını uygulamamızda kullandığımızda 60 değerini ifade edecektir. İstersek bu elemanın değerini değişkenlerde olduğu gibi değiştirebiliriz. Veri kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

Özel taşlar kodları
Programcılıkta metot, işlev ya da fonksiyon denilen yapıları oluşturmak için Özel Taşlar kullanılır. “Bir Taş Oluştur” düğmesi tıklanır ve açılan pencerede seçeneklere bağlı olarak Özel Taş oluşturulur. Özel Taş oluşturulduktan sonra bu taşın işlemleri tanımlanır. Ve istenilen yerde istenildiği kadar kullanılır. Özet olarak programın bize verdiği blokların yetmediği yerde kendi bloğunuzu oluşturabilirsiniz. Özel taşlar kodlarını projeler üzerinde yavaş yavaş öğreneceğiz.

Koordinat sistemi
Koordinat sistemi matematikte ve geometride herhangi bir alandaki bir nokta veya başka bir geometrik elemanın konumunu tam olarak belirlemek için kullanılan bir sistemdir. Aşağıdaki örnek bir koordinat sistemi yer almaktadır. X ve Y olmak üzere iki düz çizgiden oluşur. Dikkat ederseniz bu çizgiler eşit aralıkla bölünmüş ve harflendirilmiş. Aynı zamanda Y çizgisinde sayılar aşağı doğru azalıp eksiye iniyor. X çizgisinde de sayılar sola doğru azalıyor. Bu sistemi biz de bu haftaki etkinlerimizde şekilleri oluştururken kullanacağız. Şimdi bir örnekle anlayalım.

Koordinat sistemi örnek:
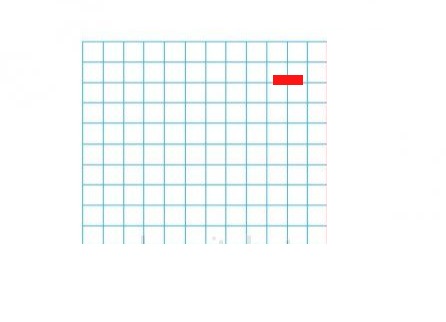
Örneğin kareli defterin bir sayfasına kırmızı bir nokta koyduk. Bu nokta aşağıdaki iki şekilde kırmızıyla işaretlenmiş olarak gösteriliyor. Bu noktaların konumunu belirlemek istiyoruz. Birinci şekilde koordinat sistemi yok, ikinci şekilde koordinat sistemi var.
Birinci şekilde kırmızı noktanın konumunu anlatırken sayfanın sağ üst köşesine yakın diyebiliriz. Fakat tam olarak yerini belirlememiz zor. Sağda ise X ve Y çizgileri üzerindeki sayılar yardımıyla bu bilgiyi verebiliriz.
Resmi dikkatle incelediğimizde kırmızı nokta X çizgisi üzerinde 20 değerinde duruyor. Y çizgisi üzerinde de 15 değeri üzerinde duruyor. O zaman kırmızı noktanın konumuna X:20 Y:15 diyebiliriz. İşte koordinat sisteminin mantığı budur. Birçok yerde kullanılır. Örneğin bina yapımında ölçümler yapılırken hatayı en aza indirmek için kullanılır.
Kodlama yaparken koordinat sistemi ne işe yarar?
Örneğin aşağıdaki kırmızı noktanın konumunu Y çizgisinde +10 hareket ettirmek demek kırmızı noktayı yukarı doğru çıkarmak demektir. Aynı şekilde Y çizgisinde +10 hareket ettirmek demek kırmızı noktayı aşağı şekilde göndermek demektir. Aynı şekilde X çizgisinde +10 kırmızı noktayı sağa götürür. -10 kırmızı noktayı sola götürür. Biz de bu yıl ve gelecek yıl koordinat sistemlerini kodlama yaparken kullanacağız. Bunları uygulamalar üzerinde daha kolay anlayacağız. Şimdi bu haftanın görevlerine geçelim.

Scratch Koordinat sistemi
Scratch ekranında karşımıza pek çok kez çıkan x ve y’lerin ne anlama geldiğini öğrenelim. Kedinin bulunduğu sahnenin sağ altında x ve y harflerini görüyorsunuz. Bunlar kedinin sahnede bulunduğu konumun koordinatlarıdır. Sağda ise hareket kodları içerisinde kuklayı bu koordinatlara götürmek için bulunan kodlar mevcut.

Scratch Koordinat sistemi amacı
Scratch sahnesinde kuklaların konum veya hareketlerini belirlemek için yandaki şekilde bir konum belirleme sistemi vardır. Bu sistem bize bir kuklanın konumu hakkında bilgi verir. x yatay konumunu, y ise dikey konumunu söyler. Sahnenin tam ortası, x ile y’nin kesişim noktası için x : 0 y: 0 ‘dır. Tıpkı aşağıdaki resimde olduğu gibi. Aşağıdaki resimde kedimiz x:0 y:0 koordinatlarında bulunuyor. Faremizi sahnede gezdirirken koordinatların devamlı değiştiğini zaten fark edersiniz.

Scratch Koordinat sistemi kullanımı
Programın sağ üst kısmında küçük kukla resminin altında yer alan x ve y değerleri bize kuklanın yerini söyler, sahnenin sağ altındaki değerler ise fareyi takip eder. Hareket kodlarında x ve y değerlerini değiştirerek kullanılır. İlerleyen projelerde kullanacağız.

Basit Görev
Scratch'de kedimize kare çizdirelim.
Scratch: İlk projemize başlayalım.
Bu projemizde uğur böceğini labirentte gezdirme oyunu tasarlayacağız. Labirenti kendimiz çizeceğiz ve uğur böceğinin kodlarını yazacağız. Aşağıda bu oyunun tasarım aşamaları adım adım verilmiştir. Öncelikle bu adımları dikkatli okuyup inceleyiniz. Daha sonra bu adımların nasıl uygulandığına dair hazırlanmış videoyu izleyiniz. Son olarak projenin bitmiş hali üzerinde inceleme yapınız.
Adım 1:
Bu etkinlikte başka bir kukla kullanacağız, o nedenle kedi kuklasını silmek için yukarıdaki “makas” ikonuna basalım. Fare makas olacak ve böylece kedi kuklasını kesebiliriz. Makas tuşunu silmek istediğimiz kodlar için de kullanabiliriz.

Adım 2:
Kukla kütüphanesinden Ladybug1 yani uğur böceği kuklasını seçelim.

Adım 3:
Bu projede uğur böceğini kontrol edeceğiz. Uğur böceğinin fareyi takip etmesini istiyoruz. Bunun için “fare oku ’ye doğru dön" ve "10 adım git" tuşlarını kullanacağız.

Adım 4:
Şimdi uğur böceğimizin ne zaman faremizi takip edeceğini belirleyelim. Olaylar bloklarından boşluk tuşuna basılınca kodunu alıp en üste yerleştiriyoruz.

Adım 5:
Uğur böceğinin daha uzun süre gitmesini sağlamak için başta yazdığımız komutu tekrar tekrar yazabiliriz.

Adım 6:
Bu kadar fazla blok yerine belli bir kodu tekrar etmemizi sağlayan “tekrarla” bloklarını kullanabiliriz. Yazdığımız hareket komutunu çalışmanın başında öğrendiğimiz makas ile silelim ve kontrol panelinden “Sürekli tekrarla” bloğunu ekleyelim. Şimdi boşluk tuşuna bastığımızda uğur böceği fare okunu sürekli takip ediyor olacak.

Adım 7:
10 adım git yerine 10 sayısını değiştirebiliriz. Uğur böceğinin geri geri gitmesini sağlamak için -10 -5 te diyebiliriz. Eğer -10 girersek uğur böceği geri geri giderek sahneden çıkar.

Adım 8:
Sahneden çıkan kuklalara engel olabilmek için kenara geldiysek sek kodunu projemize ekleyebiliriz.

Adım 9:
Şimdi fare okumuzla oynatabildiğimiz bir uğur böceğimiz var. Haydi şimdi ona küçük bir labirent çizelim. Bunun için sahne ikonunun altında yer alan fırça’yı seçmemiz gerekiyor

Adım 10:
Karşımıza Scratch’in çizim alanı çıktı. Buradan “Çizgisele dönüştür”ü seçelim ve öncelikle o alanda çalışalım.

Adım 11:
Sağ üstteki simgeyi seçip bir dikdörtgen çiziyoruz. Aşağıdaki renk paletinden herhangi bir renk seçip dikdörtgenimizi renkli olarak çizebiliriz. Sol alttan ise dikdörtgenimizin çizgi kalınlığını ayarlayabiliriz.

Adım 12:
Şimdi iç içe 2 dikdörtgen daha çizelim ve sonra yuvarlak seçeneğini seçerek içine bir nokta koyalım. Sol alttaki butona tıklayak dairemizi içi boş ya da dolu olarak çizebiliriz.

Adım 13:
Labirenti oluşturmak için bazı boşluklar yaratmamız gerekecek. Bunun için “Noktasala dönüştür” simgesine tıklayalım ve silgi simgesini seçelim.

Adım 14:
Silgiyle labirentin her bir katmanından dilediğimiz bir bölümü, uğur böceğinin geçebileceği kadar bir genişlikte silelim. Sildikten sonra labirentimiz yandaki şekilde görünebilir.
Proje ekranında gördüğünüz gibi uğur böceğimiz labirente göre oldukça büyük. Haydi onu biraz küçültelim. Bunun için en yukarıda bulunan küçültme sembolünü seçmemiz ve istediğimiz boyuta ulaşana kadar uğur böceğine tıklamamız yeterli

Adım 15:
Oyunlarda bazen karakterlerimizi ok tuşlarıyla da hareket ettiririz. Haydi şimdi uğur böceğimizin ok tuşları ile hareket etmesini sağlayalım. Öncelikle programlama alanındaki kodlarımızı silelim. Sonra “... tuşu basılınca”, “...yönünde dön”ve “... adım git” bloklarını ekleyelim.
Şu anda boşluk tuşuna bastığımızda uğur böceğimiz ekranın sağına doğru 10 adım gidiyor. Oysa biz ok tuşları ile gösterilen yöne gitmesini istiyoruz.

Adım 16:
Bunun için ilk önce “Boşluk tuşu basılınca” bloğumuzu yanındaki siyah oku kullanarak “Yukarı ok basılınca “ şeklinde değiştirelim. Yukarı yöne gitmesini istediğimiz için “90 yönüne dön” tuşunu “0 yönüne dön” olarak değiştirelim. Şimdi faremizin sağ tuşuna tıklayarak açılan menüden 4 kopya oluşturalım.

Adım 17:
Her yön için bir kopya çıkartalım ve yönlere göre bloklarımızı hazırlayalım. Artık uğur böceğimizi labirentin içinde okları kullanarak hareket ettirebiliriz!

Adım 18:
Proje tamamlandı. Şimdi projenin yapım videosunu izleyiniz.

Proje yapım Videosu:
Adımlar tamamlandı. Projenin oluşum adımlarını dikkatlice okuduysanız aşağıdaki yapım videosunu izleyerek adımları iyice pekiştiriniz.
Yapım adımlarını okudunuz ve videoyu incelediniz. Videoda yukarıda anlatılanlara ek olarak bitiş noktasına geldiğinizde başardın yazısı çıkıyor. Aşağıdan inceleyebilirsiniz.
Sonuç:
Bu dersimizde blok tabanlı programları hatırladık ve Scratch isimli blok tabanlı programa üye olmayı ve kullanmayı öğrendik. Ayrıca bu programda ilk projemizi oluşturduk.
Bu haftanın görevi:
Bu hafta Scratch programı ile yukarıdaki projeyi yapacaksınız. Projenin yapılış videosunu inceleyiniz ve adımları tekrar gözden geçiriniz. Ve bu projeyi yapmaya çalışınız.
Scratch çevrimiçi giriş linki (Bilgisayar, telefon, tabletle girilebilir.): https://scratch.mit.edu/
Scratch çevrimdışı bilgisayara indirme linki: (Sadece bilgisayara indirilebilir.): scratchindir













Yorumlar