BTY 6.2.13 - Düşünen Bilgisayar
- egitimdebilisim.com

- 19 Ara 2020
- 9 dakikada okunur
Güncelleme tarihi: 10 Haz 2021
Geçtiğimiz hafta Scratch’le bir animasyon yapmış, karakterimizi hareket ettirmiştik. Bu hafta iki proje yapacağız. İlk projemiz scratch ile bizim sorularımıza cevap veren, bize sorular soran bir karakter yaratacağız. Daha sonra ise 23 Nisan ile ilgili bir proje yapacağız. İlk projemizdeki karakterimizin kodlarını yazarken daha önce kullanmadığımız algılama ve işlemler blok kodlarını kullanacağız. Bu nedenle önce bu kodları inceleyelim.
Algılama ve İşlemler Blokları
Aşağıda algılama ve işlemler bloklarının ne işe yaradığı açıklanmaktadır. Sağdaki resimde ise algılama ve işlemler blokları içerisinde yer alan kodlar gösterilmektedir.
Algılama Bloğu: Bu blok bize nesnelerin birbiriyle iletişime

geçmesini sağlayan işlemleri gerçekleştirmemizi sağlayan komutları sunar.
Mesela yolda yürürken önümüze bir engel çıkınca ne yapacağımız bellidir. İşte burada yer alan komutlar da kuklalarımız için benzer durumlarda ne yapacağımızı belirlememizi sağlar.
“Ağaca yaklaştığında” ya da “Ağaca dokununca” gibi komutlar yardımıyla projemizi daha gerçekçi hâle getirmemiz mümkündür.
İşlemler Bloğu: Bu blokta yer alan komutlar bizim matematiksel işaretleri projelerimizde kullanmamıza yardımcı olur. “+, -, *, /, =, >, <” gibi işlemleri bu blok yardımıyla projelerimizde kullanabiliriz. Bir başka görevi de algılama bloğundaki komutları kullanırken bize yardımcı olmasıdır.
Bir oyun tasarlarken karşınıza çıkan engel bir renk içeriyorsa bu blokta yer alan komutlar yardımıyla gerekli tanımlamamızı yapabiliriz. Bu haftanın projesini yaparken bu kodlardan yararlanacağız.
Bu haftanın projeleri
Bu hafta önce aşağıda solda gördüğünüz gibi bizimle sohbet eden bir uzaylı tasarlayacağız. Ardından sağdaki resimde görünen 23 Nisanla ilgili okulu süsleme animasyonu yapacağız. Önce sohbet eden uzaylı projemize başlayalım.
Scratch proje örneği - Uzaylı ile sohbet
Geçtiğimiz hafta iki karakteri birbirleriyle konuşturmuştuk, bu hafta oluşturacağımız karakter bize soru soracak ve bizimle konuşacak. Bu proje için öncelikle 25 adımı dikkatle okuyalım ve inceleyelim. Ardından bu adımların nasıl uygulandığını videodan izleyerek görelim. Son olarak projemizin tamamlanan halini inceleyelim.
Adım 1:
Programımızı açıyoruz. Her zamanki gibi karşımıza programın bize otomatik olarak verdiği kukla olan turuncu kedimiz çıkıyor.

Adım 2:
Bu projede turuncu kediyi kullanmayacağız. Bu nedenle turuncu kediyi siliyoruz. Bunun için kedi üzerine sağ tıklayıp silebiliriz. Ya da yukarıdaki makas butonuna basarak bu işlemi gerçekleştirebiliriz.

Adım 3:
Kukla kütüphanesini açıyoruz. Buradan projemizde kullanacağımız kuklamızı seçeceğiz.

Adım 4:
Kukla kütüphanesinden bu proje için Nano kuklasını seçeceğiz.

Adım 5:
Kuklamız ekrana geldi. Şimdi dekorumuzu seçelim. Bunun için dekor kütüphanesini açıyoruz ve uzay arka planı olan space'yi seçiyoruz.

Adım 6:
Kuklamız ve dekorumuz- hazır. Şimdi projemize başlayabiliriz.

Adım 7:
Bu projede karakterimizin bizim ile konuşmasını sağlayacağız. Önce projemizin nasıl başlayacağını belirleyen kodlar olan olaylar kodları içerisinden bu kukla tıklanınca kodunu sürüklüyoruz. Ardından oluşturduğumuz karakterin bize soru sormasını sağlamak için algılama kodları içerisinde yer alan adın ne diye sor ve bekle kodunu sürüklüyoruz.
Daha sonra verdiğimiz cevaptan sonra karakterimizin yeniden yorum yapmasını istediğimiz için görünüm bloklarından ...... de 2 saniye bloğunu sürükleyip içerisinde ne kadar güzel bir isim yazıyoruz. Aşağıdan inceleyiniz.

Adım 8:
Yazdığımız kodlarla karakterimiz hep aynı cevabı verecek. Bu cevabın değişmesini sağlayabiliriz. Karakterimizin bize verdiği ne güzel bir isim cevabı yerine bizim vereceğimiz isme göre cevap vermesini sağlayabiliriz.
Bunun için algılama kodlarından yanıt kodunu ve işlemler kodlarından .... ile .... 'i birleştir kodlarını alıyoruz. Daha sonra yanıt kodunu world yazan yere sürükleyelim ve hello yazan yeri merhaba diye güncelleyelim. Son olarak bu oluşturduğumuz bloğu .... de .... saniye kodunun içine yerleştirelim.
Bu oluşturduğumuz kod şu işe yarayacak. Karakterimiz bize ismimizi soracak. Biz ismimizi gireceğiz. Ardından karakterimiz bizim verdiğimiz ismi kullanarak bize yanıt verecek. Aşağıdan inceleyelim.

Adım 9:
Bazen sorduğumuz ismi sonradan başka şeyler için kullanmak isteyebiliriz. bu durumda isim adı altında yeni bir değişken oluşturalım. Bunun için veri kodlarından bir değişken oluştura tıklıyoruz. Sonra değişkenimizin adını ''isim'' olarak belirliyoruz.

Adım 10:
Yeni değişkenimiz veri grubunda oluştu. Şimdi buradan isim .... olsun kodunu çalışma alanımıza alalım. İsim ve yanıt olsun şeklinde iç içe yerleştirelim. Yine verilerden isim kodunu Merhaba ile ''isim'' i birleştir şeklinde güncelleyelim.

Adım 11:
Şimdi kodumuzu aşağıdaki gibi değiştiriyoruz. Böylece artık cevap olarak yazdığımız isim bir değişken olarak saklandı ve biz onu farklı kodlar içinde de kullanabiliriz. Aşağıda Merhaba ile İsim i birleştir kodu ise karakterin bize ismimizle merhaba demesini sağlayacak. Örneğin Merhaba Ahmet diyecek.

Adım 12:
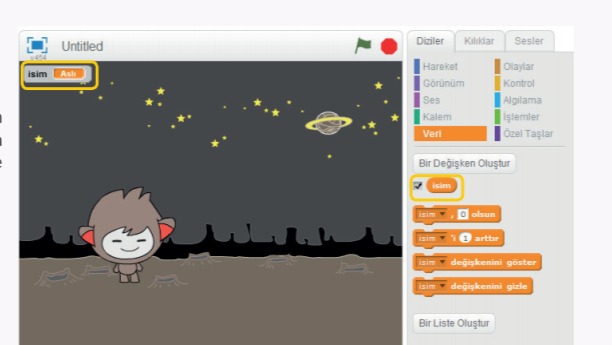
Ayrıca artık oluşturduğumuz ''isim'' değişkeni artık ekranımızın sol üst kısmında görünüyor. Aşağıdan inceleyelim.

Adım 13:
Oluşturduğumuz isim değişkenini başka kodlar için de kullanalım. Karakterimizin isim değişkeni sayesinde bizim ismimizle bize soru sormasını sağlayalım. Bunun için yine algılama bloklarından .... diye sor ve bekle kodunu alıp içerisine yine işlemler kodundan .... ile ... birleştir kodunu kullanarak yeni bir soru sormasını sağlayalım. Bu sayede karakterimiz bize ismimizi kullanarak yeni bir soru soracak. Bu soruyu okula gidiyor musun? olarak belirledik. Yani bize Okula gidiyor musun Ahmet? diyecek.

Adım 14:
Yukarıda oluşturduğumuz okula gidiyor musun? sorusunun cevabı evet ise karakterimizin harika demesini sağlayalım. Bunun için kontrol bloklarından eğer ... ise kodunu alalım. Sonra işlemler bloklarından bir eşitlik kodu alalım. Yine algılama bloklarından yanıt kodunu ve görünüm bloklarından hello de 2 saniye bloğunu alalım.

Adım 15:
Yukarıda belirlediğimiz kodları aşağıdaki gibi düzenleyelim. Eşitlik kodunun sol tarafına yanıt kodunu ekleyelim. Sağ tarafına ise Evet yazalım. Sonra eşitlik kodunu eğer .... ise kodunun üst boşluğuna yerleştirelim. Sonra eğer ... ise kodunun alt boşluğuna ise Hello de 2 saniye bloğunu yerleştirelim ve hello yerine Harika yazalım.
Bu kodu yazdığımızda karakterimizin okula gidiyor musun sorusuna sorusuna verdiğimiz yanıt evet ise karakterimiz harika diyecek. Aşağıdan inceleyelim.

Adım 16:
Okula gidiyor musun sorusuna evet yerine başka bir cevap verdiğimizde de yanıt vermesini sağlayalım. Bunun için Eğer ... ise kodu yerine eğer ... ise, değilse kodunu kontrol blokları içerisinden alıp aşağıdaki gibi diğer kodları bu kodun içerisinde yerleştirelim. Yani artık okula gidiyor musun sorusuna cevap evet değilse Hımm diyecek.

Adım 17:
Şimdi Nanonun sorusuna cevap verdiğimizde arka planımızın yani dekorumuzun değişmesini sağlayalım. Bunun için yeni bir dekor daha ekleyelim. Yani artık 1 değil 2 dekorumuz olacak. Bu dekoru yine dekor kütüphanesinden moon dekorunu seçelim.

Adım 18:
Şimdi Nanonun sorusuna cevap verdiğimizde arka planımızın yani dekorumuzun değişmesini sağlayalım. Dekor değişiminin bizim verdiğimiz cevaba göre olmasını sağlayalım. Bunun için Nano yine bir soru sorsun. Algılama blokları içerisinden .... diye sor ve bekle kodunu alıyoruz. ... yerine ben şimdi aya gidiyorum benimle gelmek ister misin sorunusunu ekliyoruz. Altına ise kontrol bloklarından eğer ... ise kodunu alıyoruz ve eşitlik kodu içerisine algılama bloklarından yanıt kodunu sol tarafa, evet yanıtını sağ tarafa ekliyoruz. Alttaki boşluğa ise görünüm bloklarından moon dekoruna geç kodunu ekliyoruz.
Bu şunu sağlayacak. Nano bize soru soracak. Biz evet dersek dekor değişecek. Aşağıdan inceleyiniz.

Adım 19:
Şimdi ise karakterimizin sevinmesini sağlayalım. Bunun için Nanonun kılığını değiştirelim. Nanonun 4 kılığını aşağıda görüyorsunuz. Bunlardan ikinci kılıkta yani Nano-b kılığında gülüyor. Bunun için yanıt evet ise Nano-b kılığına geç kodunu ekliyoruz. Yani yanıtımız evet ise nano gülmeye başlayacak.

Adım 20:
Şimdi ise karakterimizin sevinirken zıplamasını sağlayalım. Bunun için kontrol bloklarından ... defa tekrarla bloğunu alalım. İçerisinde hareket kodlarından y'yi 10 artır, ... saniye bekle kodlarını ekleyelim. Burada y'yi 10 artır kodu karakterimizi dikey yönde yani yukarı doğru 10 birim ilerletecek. 0.1 saniye bekle kodu ise zamanlamayı sağlayacak. Ardından y'yi -10 arttır ise karakterimizi yeniden eski yerine geri gitmesini sağlayacak. İçerisine eksi değeri girmemizin nedeni ise karakterin geri eski yerine gelmesini sağlamak. Bu kodlar sayesinde Nano ekranda zıplıyor olacak.

Adım 21:
Projemizde eklememiz gereken bir kod ise proje başladıktan sonra yani karakterimiz bize sorular sormaya başladıktan sonra proje tamamlandığında tekrar baştaki dekor ve kılığa dönmesini sağlamak. Bunun için ilk baştaki kısma dönüyoruz ve bu kukla tıklanın komutunun altına space dekoruna geç ve onun altına da nano-a kılığına geç diyoruz. Böylece kuklaya tıklandığından proje sıfırdan başlayacak.

Adım 22:
Buraya kadar kodlarımız aşağıdaki gibi olacak. Kodlarımızı daha da geliştireceğiz.

Adım 22:
Şimdi Scratch programında yeni bir özellik kullanacağız. Nanoyu zıplatmak için kullandığımız aşağıdaki kodları kullanarak özel taşlar bölümünden yeni bir komut oluşturalım. Böylece her seferinde bu kodu kullanmamıza gerek kalmayacak.

Adım 23:
Bunun için özel taşlar grubuna gidip bir taş oluştura basıyoruz. Ardından zıpla diye yeni bir taş oluşturuyoruz.

Adım 24:
Bu taşı oluşturduktan sonra tanımla zıpla adında bir kod karşımıza çıkacak. Bu kodun altına zıplama kodlarımızı taşıyalım. Aşağıdan inceleyiniz.

Adım 25:
Böylece projelerde yazdığımız kod bloklarını bir taş olarak tanımlamak ve kullanmak bize oldukça zaman kazandırır. Aşağıdan zıpla taşını yerleştirdiğimiz yeri inceleyelim. Projemiz tamamlandı. Tüm adımların uygulandığı videoyu izleyiniz ve bilgilerinizi pekiştiriniz.

Projemizin yapım videosu:
Tüm adımların nasıl uygulandığını dikkatle inceleyiniz.
Projemizin son hali aşağıdaki gibidir. Aşağıdan projemizin son halini inceleyiniz. Siz de bu projeyi yapmaya çalışınız.
Scratch proje örneği - 23 Nisan
Bu proje için öncelikle yapım adımlarını dikkatle okuyalım ve inceleyelim. Ardından bu adımların nasıl uygulandığını videodan izleyerek görelim. Son olarak projemizin tamamlanan halini inceleyelim.
Adım 1:
Programımızı açıyoruz. Her zamanki gibi karşımıza programın bize otomatik olarak verdiği kukla olan turuncu kedimiz çıkıyor.

Adım 2:
Bu projede turuncu kediyi kullanmayacağız. Bu nedenle turuncu kediyi siliyoruz. Bunun için kedi üzerine sağ tıklayıp silebiliriz. Ya da yukarıdaki makas butonuna basarak bu işlemi gerçekleştirebiliriz.

Adım 3:
Kukla kütüphanesini açıyoruz. Buradan projemizde kullanacağımız kuklamızı seçeceğiz. Abby kuklasını ilk başta görüyorsunuz onu seçeceğiz.

Adım 4:
Kuklamız ekrana geldi.

Adım 5:
Şimdi dekorumuzu seçelim. Bunun için dekor kütüphanesini açıyoruz ve school2' yi seçiyoruz.

Adım 6:
Kuklamız ve dekorumuz- hazır. Şimdi projemize başlayabiliriz.

Adım 7:
Projemiz 23 Nisan Ulusal Egemenlik ve Çocuk Bayramı için okulu süslemek. Abby bize yol gösterecek. Abby’nin proje başında kısa bir açıklama yapmasını istiyoruz. Bunun için Abby ‘i konuşturmalıyız.
Görünüm sekmesini seçerek en üstteki .... de 2 saniye bloğundan alt alta üç tane ekliyoruz. Sürelerini sırasıyla 2 saniye, 3 saniye ve 3 saniye olarak ayarlıyoruz. En üstteki konuşma sekmesine “Merhaba arkadaşlar” yazıyoruz. İkinci sekmeye ise “Biliyorsunuz yarın 23 Nisan” yazıyoruz. Son sekmeye de “Okulumuzu hep beraber süsleyelim mi?” yazıyoruz.

Adım 8:
Konuşma kısmından sonra projemize biraz hareket katalım. Bunun için hareket semesinde yer alan .. sn de x: .... y: ... a süzül kodunu kullanabiliriz. Bu kodun anlamı kuklayı belirtilen x ve ye koordinatlarına götürmek. Burada aslında sahnemizin koordinatlarını giriyoruz. Sahnede faremizi gezdirirken hangi koordinatta olduğu sağ alt köşeden görebiliriz. Kuklamızı sahnede getirmek istediğimiz yeri belirleriz. Daha sonra fareyi oraya götürürüz. Sağ altta x ve y değerlerinde ne yazıyorsa onu kodlarımızda kullanırız. Aşağıda sağ altta koordinatları görüyorsunuz.

Adım 9:
Şimdi projemize biraz hareket katmak için Abby’nin yerini değiştirelim. Bunun için hareket semesinde yer alan .. sn de x: .... y: ... a süzül kodunu kullanalım. Yeni yerini belirlemek için x’e -200 y’ye ise -120 yazıyoruz. Belirttiğimiz noktaya 2 saniyede gitmesini istediğimiz için ilk kutucuğa 2 yazıyoruz. Burada aslında sahnemizin koordinatlarını giriyoruz. Sahnede faremizi gezdirirken hangi koordinatta olduğu sağ alt köşeden görebiliriz.

Adım 10:
Artık okulun süslenmesi kısmına geçebiliriz. Ancak küçük bir problemimiz var. Scratch kütüphanesinde yer alan kuklalardan okul süslemesi için kullanabileceklerimiz çok az. Bu nedenle bazı kuklaları kendimiz bulmalıyız.
Bunun için bilgisayarımızda bulunan bayrak ve afişleri kullanacağız. Balonları ise programda olduğu için kuklalar bölümünden ekleyeceğiz. Eğer bilgisayarınızda bayrak ve afiş yoksa İnternet'ten de indirebilirsiniz. Kukla ekleme kısmında ‘kuklayı bilgisayarından seç’ kısmını tıklayarak resimleri ekleyelim. Aşağıda iki adet link buluyor buradan bayrak ve afişi indirebilirsiniz. Yada internetten de bulabilirsiniz. Aşağıda resimde gördüğünüz kuklayı bilgisayarından seç bölümünden kuklaları programa yükleyeceğiz.
Örnek bir bayrak resmi indirmek için tıklayınız.

Adım 10:
Eklediğimiz bayrak resmini okula göre küçültüp sol tarafa yerleştiriyoruz. İki tane bayrak kullanacağımız için ‘kopyasını çıkart’ seçeneğini kullanarak 2. bayrağımızı elde edebiliriz. İkinci bayrağımız da sağ tarafa yerleştirelim.

Adım 11:
Bayraklarımızın biz isteyince görünmesini sağlamak için önce bayrak kuklalarının üzerine sağ tıklayarak gizlen seçeneğini işaretliyoruz. Daha sonra olaylar bölümünden “… tuşu basılınca” bloğunu ve hemen altına görünüm bölümünden “görün” bloğunu ekliyoruz. Buradaki boşluğa bir bayrak için “1” diğer bayrak için “2” değerlerini yazıyoruz.

Adım 12:
Tekrar Abby’ye dönerek talimatları söyletelim. Daha sonra bayrak kuklalarımızı seçerek birinci bayrağımızı 1 tuşuna, ikinci bayrağımızı 2 tuşuna basılınca görünecek şekilde ayarlıyoruz.

Adım 13:
Abby’nin işlemler sırasında bizi beklemesi için küçük bir ekleme yapmamız gerekiyor. Bunun için ‘kontrol’ sekmesinden ‘olana kadar bekle’ kodunu, içine de algılama sekmesinden ‘boşluk tuşu basılı (mı)’ kodunu ekleyelim. Biz bayraklarımızın 1 ve 2 tuşuna basılınca görünmesini istediğimiz için boşluk tuşu kısmını 2 şeklinde değiştiriyoruz. Böylece Abby biz 2 tuşuna basmadan bir sonraki adıma geçmeyecek.

Adım 14:
Okulumuzu süslemek için bir de 23 Nisan afişi asalım. Bayraklarda yaptığımız gibi bilgisayarımızdan 23 Nisan afişi bularak projemize ekliyoruz. Afişi, kapının üst tarafındaki boşluğa yerleştirebiliriz. Yine bayraklarda olduğu gibi bir tuşa basılınca görünmesi için ayarlıyoruz.
Afişimizin biz isteyince görünmesini sağlamak için önce bayraklarda yaptığımız gibi afiş kuklasının üzerine sağ tıklayarak gizlen seçeneğini işaretliyoruz. Daha sonra olaylar bölümünden “… tuşu basılınca” kodunu ve hemen altına görünüm bölümünden “görün” kodunu ekliyoruz. Bayraklarda 1 ve 2 tuşlarını kullanmıştık. Bu defa 3'ü seçelim.
Örnek bir afiş resmi indirmek için tıklayınız.

Adım 15:
Adımlar arası geçişlerin çok hızlı olmaması için Abby kuklası üzerine, eklediğimiz kod bloklarına “1 saniye bekle” komutunu ekliyoruz.

Adım 16:
Okulumuza 4 tane de balon asarak süslememizi tamamlayalım. Bunun için Scratch kütüphanesinde bulunan balonları kullanabiliriz. Balonun farklı kılıkları var. Kılıklar kısmından istediğimiz rengi seçebiliriz. Balonları da okula göre küçülttükten sonra giriş kapısının 4 tarafına yerleştiriyoruz. Ardından diğer kuklalarda olduğu gibi istediğimiz zaman görünmeleri için gizliyoruz. Bu işlemi tüm balonlar için yapmayı unutmayalım. Balonlarımızı da her birini 4 tuşuna basılınca görünecek şekilde ayarlıyoruz.

Adım 17:
Abby’i seçiyoruz. “Şimdi 3’e basarak afişimizi asalım” demesi için bir görünüm kodlarından konuşma kodunu ekliyoruz. Bayrak süslemesinde Abby’nin bizi beklemesi için bir kod yazmıştık. Bu kodu tekrar kullanacağız. Bu nedenle koda sağ tıklayıp kopyasını çıkartabiliriz. Abby'nin balonlarımızı asana kadar beklemesi için “4 tuşu basılı olana kadar bekle” kodunu ekliyoruz. Bu kodların arasına ise 1 saniye bekle kodunu ekliyoruz. Son olarak Abby bize teşekkür etsin.

Adım 18:
Proje sonunda okulun ilk baştaki hâline dönmesini istediğimiz için tüm süsleri kaldıralım. Bunun için süs olarak yerleştirilen bütün kuklaların, boşluk tuşuna basınca gizlenmesini istiyoruz. Projenin sonunda, süs olarak yerleştirilen tüm kuklalarımızın gizlenmesi için kodlama alanlarına yandaki blokları ekliyoruz. Böylece süs olarak yerleştirilen tüm kuklalarımızın boşluk tuşuna basıldığında gizlenmesini sağlamış oluruz.

Adım 19:
Projemiz tamamlandı. Şimdi aşağıdaki videodan bu adımların nasıl uygulandığını inceleyiniz.

Projemizin yapım videosu:
Tüm adımların nasıl uygulandığını dikkatle inceleyiniz.
Projemizin son hali aşağıdaki gibidir. Aşağıdan projemizin son halini inceleyiniz. Siz de bu projeyi yapmaya çalışınız.
Sonuç:
Bu dersimizde Scratch isimli blok tabanlı programda animasyon yarattık. Projemizde kullandığımız kodları inceledik.
Bu haftanın görevi:
Bu hafta Scratch programı ile yukarıdaki iki projeyi yapacaksınız. Projenin yapılış videosunu inceleyiniz ve adımları tekrar gözden geçiriniz. Ve bu projeyi yapmaya çalışınız.
Scratch çevrimiçi giriş linki (Bilgisayar, telefon, tabletle girilebilir.): https://scratch.mit.edu/
Scratch çevrimdışı bilgisayara indirme linki: (Sadece bilgisayara indirilebilir.): scratchindir








Yorumlar